티스토리 글쓰기 본문 특정 영역 복사 허용 방법
티스토리 글을 쓰다 보면 블로그 방문자가 다운로드할 수 있도록 자료를 올려야 할 때가 있습니다. 이때 자료와 함께 특정 소스코드를 함께 복사해야 하는 경우가 있습니다. 본문의 사진과 글을 제외하고 특정 영역의 특정 글이나 소스를 함께 복사하게끔 허용하고 싶은데 그러지 못한 경우가 많았습니다.
그래서 따로 텍스트 파일을 만들어 자료와 함께 압축을 한다던지 하는 과정을 거치곤 합니다.
이것을 간편하게 해결하기 위해 티스토리 본문의 특정 영역에서 택스트나 HTML 소스, CCS의 소스를 올려 복사를 해갈 수 있도록 할 수 있는 방법에 대해 알아보겠습니다.
먼저 특정 영역에서만 복사를 허용하게 하기 위해서는 티스토리의 플러그인에 있는 '마우스 오른쪽 클릭 방지' 설정을 해제해야 합니다. 이 플러그인을 해제해도 소스 코드를 통해 특정 영역을 제외한 부분에는 '마우스 오른쪽 클릭 방지'가 설정되도록 할 것이기 때문에 걱정하지 않으셔도 됩니다.


블로그 관리 탭으로 가서 플러그인을 클릭한 다음 마우스 오른쪽 클릭 방지를 클릭해서 설정을 해제합니다.
특정 영역에서 복사를 허용하게 하기 위해서는 다음의 소스코드를 이용해야 합니다. 아래 소스코드를 복사해 주시면 됩니다.
/*오른쪽 마우스 클릭 금지 및 특정 영역 복사 허용*/
code {
-webkit-user-select: text !important;
-moz-user-select: text !important;
-ms-user-select: text !important;
user-select: text !important;
}
body {
-webkit-user-select: none !important;
-moz-user-select: -moz-none !important;
-ms-user-select: none !important;
user-select: none !important;
}
/*오른쪽 마우스 클릭 금지 및 특정 영역 복사 허용 끝*/
참고로 'code' 부분과 'body'부분을 간단히 설명하겠습니다.
code 영역은 code 영역 안에 있는 글이나 소스코드의 복사를 허용한다는 뜻이고 body 영역은 body영역 안에서의 복사를 금지한다는 뜻입니다. 즉 body 영역의 소스 코드의 뜻은 '마우스 오른쪽 클릭 방지' 설정이라는 뜻입니다. 때문에 플러그인에서 '마우스 오른쪽 클릭 방지' 설정을 해제했어도 소스 코드를 이용해 '마우스 오른쪽 클릭 방지'를 설정한 것입니다.
복사를 했다면 다음으로 블로그 관리 탭에서 꾸미기의 스킨 편집으로 이동합니다. 스킨 편집에서 html 편집을 클릭하고 CCS 영역으로 갑니다. 주의할 점은 스킨 편집을 위해 자주 가는 HTML 영역이 아니라 그 옆의 CSS 영역이란 것입니다.

CSS 영역을 클릭하고 사진과 같이 복사한 소스코드를 CSS 영역 맨 아래 붙여 넣기를 해줍니다.
붙여 넣기를 다했다면 적용을 눌러 작업이 완료합니다.
이제 본문에 글을 써서 실제로 특정 영역에서만 복사를 허용하게 하는 글을 작성해 보겠습니다.
블로그에서 글쓰기를 클릭하고 글 쓰기 본문으로 옵니다.

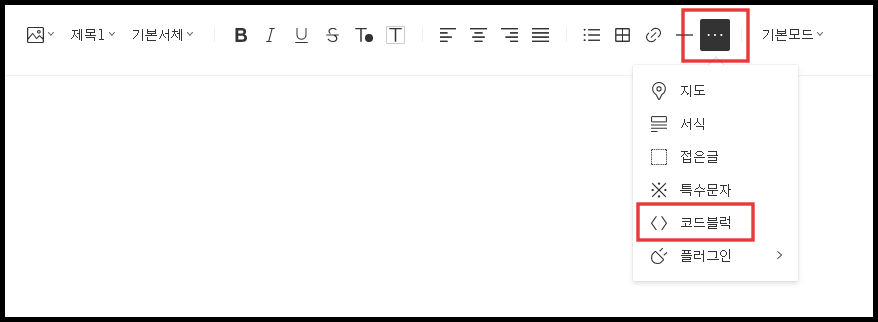
상단의 메뉴에서 구분선 옆에 있는 더보기를 클릭합니다. 더보기에서 코드 블록을 선택합니다. 그러면 다음과 같은 창이 나옵니다.

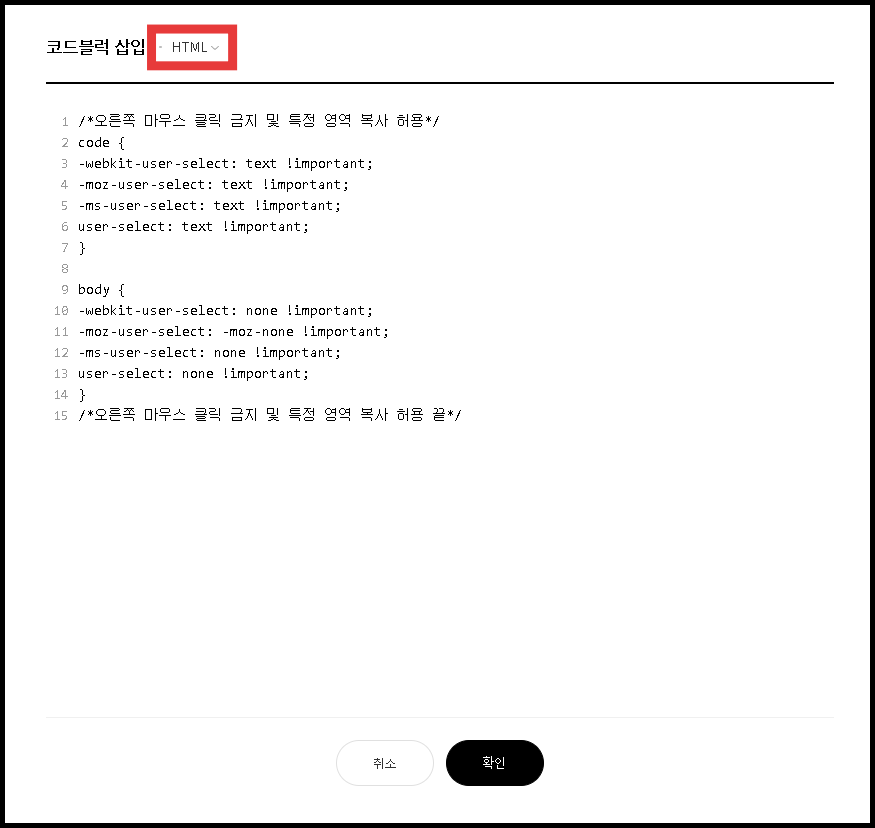
코드 블록 옆에 HTML 선택을 확인하고 본문에 복사를 허용할 글을 삽입합니다.
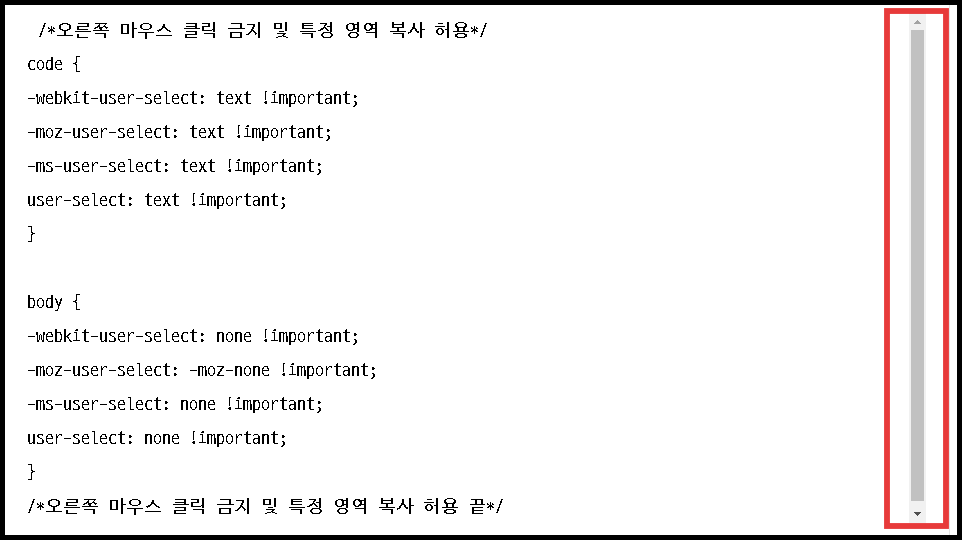
글을 다 썼으면 확인을 누릅니다. 그러면 글 쓰기에서 다음과 같이 보일 것입니다.

이렇게 나왔다면 특정 영역에서만 복사 허용이 완료된 것입니다.
이제 본문을 확인해 보면 옆에 스크롤 바가 생기면서 이 영역안에 있는 글은 드래그해서 복사를 할 수 있게 되었습니다.

이렇게 설정을 해놓으면 앞으로는 별다른 추가 설정없이 '오른쪽 마우스 클릭 금지'와 '특정 영역에서의 복사 허용'을 할 수 있게 됩니다.
'IT > 티스토리 블로그 관리팁' 카테고리의 다른 글
| 티스토리 파비콘 만들기 (0) | 2020.06.20 |
|---|---|
| 티스토리 맞춤법 검사 오류 해결 (0) | 2020.06.16 |
| 앱링크 페이지와 연동되는 모바일 앱 링크가 존재하지 않습니다. 해결 (2) | 2020.06.14 |
| 사이트 소유권 확인 간단하게 하기(네이버 웹마스터 도구 사이트 등록 ) (0) | 2020.06.12 |
| RSS 제출 오류 'RSS 본문크기를 줄여주세요' '올바른 rss 가 아닙니다.' (0) | 2020.06.12 |