파비콘의 정의는 Favorite와 Icon의 합성어로 주소창 뜨는 웹사이트 이름 앞에 뜨는 아이콘을 지칭하는 말입니다. 파비콘을 표시하는 이유는 아이콘을 표시하는 이유와 같습니다. 일반 아이콘이 프로그램이나 폴더 또는 파일의 속성이나 성격, 이미지를 표시하는 것처럼 파비콘은 그 사이트의 성격을 표시한 것입니다. 파비콘만 봐도 그 사이트가 연상될 수 있게 만드는 것입니다.

사이트 이름의 약자인 알파벳이나 한글로도 표시할 수 있지만 기호에 따라서는 특정 모양이나 색깔 또는 이모티콘 등으로 표시할 수 도 있습니다.
티스토리 역시 네이버나 다음, 유튜브처럼 사이트 이름 앞에 파비콘을 표시함으로써 블로그의 성격을 직관적으로 표시할 수 있습니다.

파비콘을 따로 설정하지 않았다면 티스토리 기본 모양인 알파벳 'T'일 것입니다.
파비콘 만들기
파비콘을 만들어 티스토리에 적용해보겠습니다.

먼저 파비콘을 만들기 위해서는 확장자 명이 PNG로 된 사진을 한 장 준비한다. 파비콘은 기본적으로 아이콘 이기 때문에 ICO 파일로 변환을 해주어야 합니다. 때문에 아래 사이트에 접속해 PNG 파일을 ICO 파일로 변환을 해주어야 합니다.
파비콘 만들어 주는 사이트 : FAVICO.COM
FavICO.com - Free Online Favicon Generator : Convert image to ico file
convertico.com
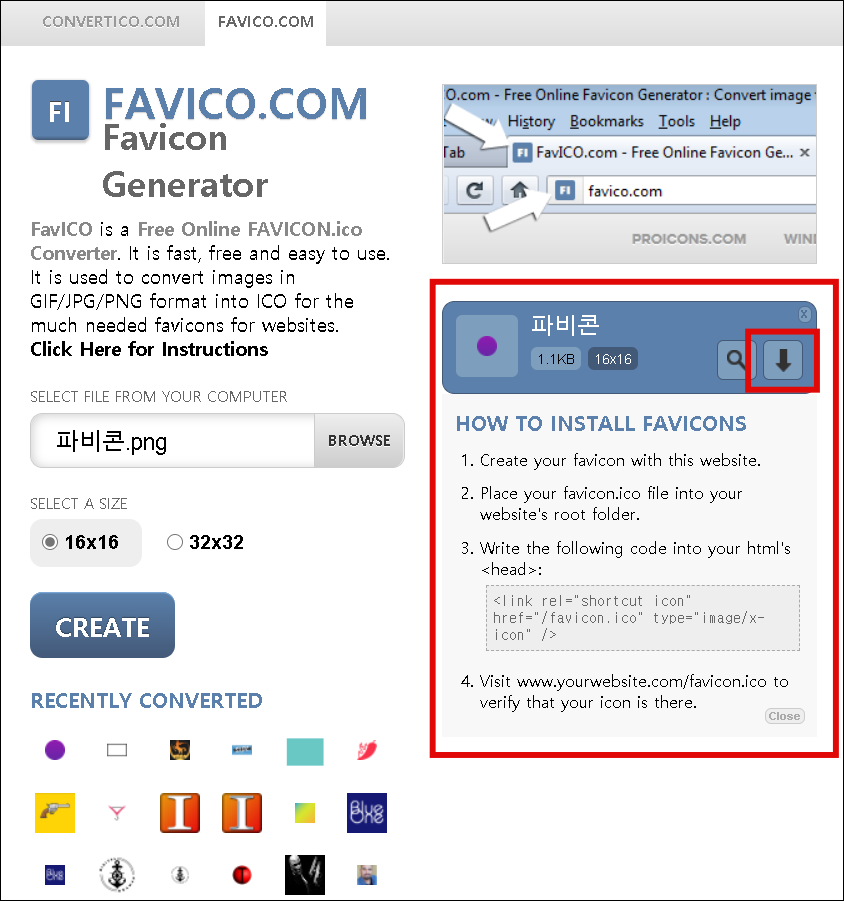
사이트에 접속하면 다음과 같은 화면이 뜰 것입니다.

BROWSE를 눌러 파일을 선택해줍니다. 파비콘으로 쓸 파일 선택을 해줍니다. 크기는 기본 설정 16X16을 그대로 유지해 줍니다. 설정을 다 완료했으면 바로 CREATE를 클릭해줍니다.

그러면 우측에 아이콘으로 변환을 완료했다는 작은 창이 보일 것입니다. HOW TO INSTALL FAVICONS 부분은 일반 웹사이트에 파비콘을 첨부하는 경우의 설치방법으로 티스토리에서 필요하지 않습니다. (아래 설명 참조) 바로 다운로드 표시를 클릭하고 아이콘을 다운로드합니다.

다음으로 티스토리 관리자 메뉴로 돌아옵니다.
관리자 메뉴 중 맨 아래 관리-블로그 옵션을 클릭해 줍니다.
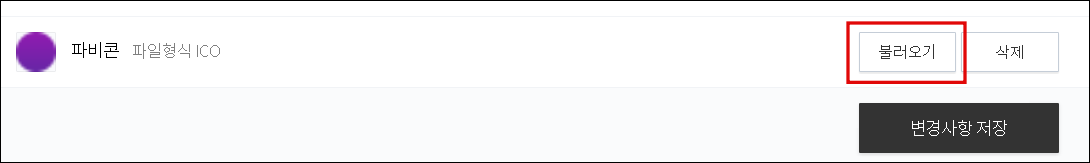
불러오기를 누른 후 좀 전에 다운로드한 파비콘 아이콘을 선택해 열어줍니다.
파일명 favicon.ico입니다.

그러면 파비콘이 업로드된 것을 볼 수 있을 것입니다. 마지막으로 변경사항을 저장해주면 파비콘 변경이 완료됩니다. 완료 후에는 F5를 눌러 새로고침을 해줍니다. 그러면 파비콘이 변경되어 있는 것을 확인할 수 있습니다.

별도로 파비콘 변경 옵션을 제공하고 있지 않은 웹사이트에서는 위에 HOW TO INSTALL FAVICONS 부분을 참조해 파비콘을 변경할 수 있습니다.
HOW TO INSTALL FAVICONS
파비콘 설치 방법
Create your favicon with this website.
이 사이트를 이용해 당신의 파비콘을 만들어줍니다.
Place your favicon.ico file into your website's root folder.
제작한 당신의 파비콘 ICO 파일을 당신의 웹사이트의 루트 폴더에 저장합니다.
Write the following code into your html's <head>
다음의 코드를 당신의 웹사이트 html의 <head> 섹션에 붙여 넣습니다.
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />Visit www.yourwebsite.com/favicon.ico to verify that your icon is there.
당시의 아이콘이 거기에 있는지 확인하기 위해 www.당신의 웹사이트. com/favicon.ico에 방문을 합니다.
이런 과정을 거치면 일반 웹사이트도 파비콘을 변경할 수 있습니다.
이렇게 하면 티스토리뿐만 아니라 웹사이트에서도 파비콘을 만들 수 있습니다.
참고로 위에서 이용한 사이트 이외에도 피비콘 만들어 주는 사이트가 여럿 있습니다.
Favicon Generator
--> Favicon Generator Here is an example of a favicon:
www.degraeve.com
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
tools.dynamicdrive.com/favicon/
Dynamic Drive- FavIcon Generator
FavIcon Generator Use this online tool to easily create a favicon (favorites icon) for your site. A favicon is a small, 16x16 image that is shown inside the browser's location bar and bookmark menu when your site is called up. It is a good way to brand you
tools.dynamicdrive.com
Convert PNG, ICO, and ICNS icns - iConvert Icons
Here are some of our popular icons for inspiration: Weed leaf logo PNG/ICO/ICNS icon Netflix logo PNG/ICO/ICNS icon CS Go logo PNG/ICO/ICNS icon
iconverticons.com
위 사이트를 황용하면 다양한 파비콘을 만들 수 있습니다.
'IT > 티스토리 블로그 관리팁' 카테고리의 다른 글
| 크롤러: 페이지를 찾을 수 없음 해결 (2) | 2020.06.22 |
|---|---|
| 구글 서치콘솔 사이트맵 제출 사이트 등록 자동으로 하기 (0) | 2020.06.21 |
| 티스토리 맞춤법 검사 오류 해결 (0) | 2020.06.16 |
| 티스토리 글쓰기 본문 특정 영역 복사 허용 방법 (1) | 2020.06.14 |
| 앱링크 페이지와 연동되는 모바일 앱 링크가 존재하지 않습니다. 해결 (2) | 2020.06.14 |



